CSS
额外补充
- 字符实体
- URL地址
- 元素语义化
- SEO优化
- 字符编码
CSS样式
CSS注释
常见CSS样式
link
计算机进制
CSS颜色
CHROME调色工具
浏览器渲染数据
推荐学习网址
最常见的属性
- font-size
- color
- background-color
- width
- height
link元素
- 外部资源链接元素,规范了文档与外部资源的关系
link
- href 链接资源的URL
- rel
- stylesheet CSS样式
- icon 图标
渲染过程
css文本属性
text-decoration 装饰线
- none
- underline
- overline
- line-through
text-transform 设置文字大小及其转换
- capitalize 首字符大写
- uppercase 所有字符大写
- lowercase 所有字符小写
- none 不设置
text-indent 用于第一行内容的缩进
- em 相对于字体的大小
text-align 只针对div中的行内级元素的居中(CSS官方) 如果是块级则转化块类型
- left 左对齐
- right 右对齐
- center 居中
- justify 两端对齐
- text-align-last: justify
- W3C -->This shorthand property sets the text-align-all’ and text-align-last' properties and describes howthe inline-level content of a block is aligned along the inline axis if the content does not completely fill
word/letter-spacing 文本之间的间距表现
css字体属性
font-size
font-family
font-weight [1,1000] 100~900
- normal 400
- bold 700
line-height
font-style
- normal 正常
- italic 斜体
- oblique 倾斜
font 缩写
- font-style font-variant font-weight 可以随意调换顺序
- line-height 可省略, 不省略则必须写在font-size后
- font-size font-family 不可以调换顺序 不可以省略
css常见选择器
属性选择器
后代选择器
- home span 所有的后代(直接、间接的后代)
- home > span 直接子代选择器
兄弟选择器
选择器组
伪元素
TIP
通配符选择器设置 更推荐去使用具体的例如
js
body,p,div,h2,span{
margin:0;
padding:0,
}
:::
伪类
伪类是选择器的一种 用于选择处于特定状态的元素
动态伪类 :link :visited :hover :active :focus
目标伪类 :target
语言伪类
:lang()
- 元素状态伪类
:enabled :disabled :checked
- 结构伪类
:nth-child()、:nth-last-child()、:nth-of-type()、:nth-last-of-type() :first-child 、 :last-child、 :first-of-type :last-of-type :root、:only-child()、:only-of-type、:empty
- 否定伪类
:not()
伪元素
:first-line 、 ::first-line :first-letter 、 ::first-letter ::before 、::after
CSS属性的特性
css属性的特性
- css属性继承
- css属性的层叠 优先级
- css属性的类型
- display属性
- img 是行内替换元素 行内非替换元素
- inline-block 对外是行内 对内是块
- 元素的隐藏
- overflow属性
css的盒子模型
- 认识盒子模型
- 内容width/height
- 内边距
- 边框
- 外边框
- 盒子和文字阴影
- box-sizing
上下margin传递
margintop margin bottom 传递 如果块级元素的顶部和父元素的顶部线重叠,则这个块级元素的margintop值会传递给父元素 如果块级元素的底部线和父元素的底部线重叠,并且父元素的高度为auto, 那么这个块级元素的margin-bottom会传递给父元素 如何防止传递出现问题
给父元素设置paddingtop|bottom 给父元素设置border bfc
上下margin折叠的情况
两个兄弟块级元素之间上下margin折叠
父子块级元素之间margin的折叠
解决方法
将margin改为padding 使用div保住2个 给div添加overflow:hidden
一个w100的div 为什么会独占一行 块级元素独占父元素的一整行
但是现在设置w100 它没有办法占据整行了 优先让width生效,将剩余宽度分配给marginright
盒子阴影 box-shadow
box-shadow: offset-x offset-y blur-radius spread-radius color x偏移量 y偏移量 模糊度 延伸半径 颜色(前景色)
行内非替换元素
span strong i 通过padding可以撑大上下 但是不占据空间 border 上下撑大 但不占据空间 margin 上下不生效
为什么不生效 因为 行内元素 在整个段落里和其他元素在同一行显示 ,如果给其设置margin|padding|border 生效,则会破坏整个段落的美感 因此不会生效
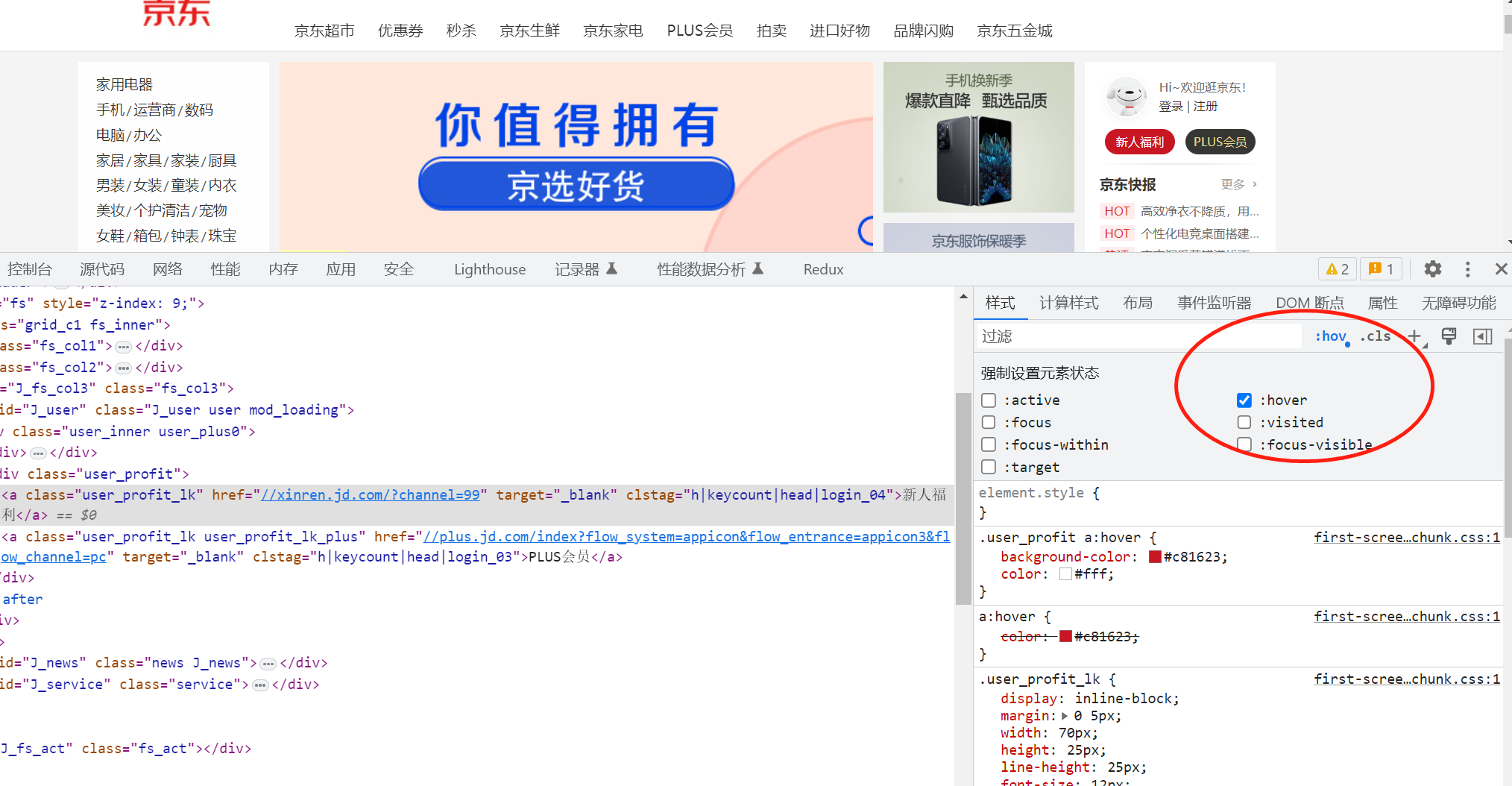
TIP
chrome查看hover

CSS设置背景
- background-image
- 会盖在background-color上面 若使用背景图,元素没有宽高,则不会显示
- background-repeat
- background-size
- cover 完全覆盖铺满元素
- cotain 宽度或高度铺满元素,图片保持宽高比
- auto
- percentage百分比
- background-position
- background-attachment
- scroll 属性值表示背景相应于元素本身固定,而不是随着它的内容滚动
- loacl 属性值表示背景相对元素的内容固定,如果一个元素拥有滚动机制,背景将会随着元素的内容滚动
- background
高级元素的使用
- 列表元素
- div元素实现
- 使用列表元素 使用元素语义化的方式实现
- 常见列表
- 有序列表
- ol 直接子元素只能是li
- 无序列表
- ul
- 定义列表
- dl 直接元素只能是dt dd
- 有序列表
- 表格元素
- 表格合并
- colspan 横向
- rowspan 垂直
- 表单元素
- form
- input
- text
- password
- radio
- checkbox
- button
- reset
- submit
- file
- tpye 类型
- readonly
- disabled
- checked
- autofocus
- value
- name
- select|option
- button
- label 标题
- 表单常见属性
- textrea cols rows
- 属性 水平缩放 resize: horizontal, 垂直vertical
- textrea cols rows
- 列表元素
常见element
- 认识element
- 常见element语法
- div+p > 子代 + 兄弟
- div+div>p>span^h1 *多个 ^上一级
- ul>li{内容$$$} 带序号的
- dib display:inline-block
- bd1#cs border: 1px solid #000; m20-30-30-40 margin:20px 30px 30px 40px
- 常见的结构伪类
- nth-of-type 只计算同类型的元素
- 否定伪类的使用
CSS样式不生效
选择器优先级太低
选择器没选中对应的元素
CSS属性的使用形式不对
- 元素不支持此CSS属性, span默认不支持 width| height
- 浏览器不支持此CSS属性, 旧版本的浏览器不支持一些css module3的某些属性
- 被同类型的CSS属性覆盖, 比如 font覆盖 font-size
建议 使用开发者工具进行调试
css属性继承
- 如果一个属性具备继承性,那么在该元素上设置后,它的后代元素都可以继承这个属性 如果后代元素有设置该属性,那么优先级使用后代元素自己的属性(不管继承过来的属性权重多高)
额外知识
- border图形
- web字体
- web字体图标
- 放大不会失真
- 可以任意切换颜色
- css精灵图
- cursor属性
CSS元素定位
- 标准流布局
- 相对定位 relative
- 固定定位 fixed
- 绝对定位 absolute
- 粘性定位 stickey 设置为
top:0;position:stickey;- 子绝父相
- postion设置为absolute|fixed 元素
- 可以随意设置高度
- 宽高由内容决定
- 不再受标准流的约束
- 不再严格按照从上到下、从左到右排布
- 不再严格区分块级、行内级、行内块级的很多特性消失
- 如果希望绝对定位元素的宽高和定位参照物对象一样,可以给绝对定位元素设置以下属性left0 right0 top0 right0
- 希望绝对定位元素在定位参照对象中居中显示,可以给绝对定位元素设置以下属性 l0 r0 t0 b0 m:auto
- z-index
- 默认为auto
- 兄弟元素 z-index越大,层叠越靠上
- z-index相等,写在后面的则在上面
- 用来设置定位元素的层叠顺序 仅对定位元素有效
对于绝对定位元素来说 定位参照对象的宽度 = left + right + margin-left + margin-right + 绝对定位元素的实际占用宽度 定位参照对象的高度 = top + bottom + margin-top + margin-bottom + 绝对定位元素的实际占用高度
浮动
- 最初 float只用于在一段文本内浮动图像 实现文字环绕效果
- 浮动的规则
- 朝着左边、右边移动,直到自己的边界紧贴着包含块(一般指父元素)或者其他浮动元素的边界
- 定位元素会层叠在浮动元素上
- 浮动元素不能与行内级内容层叠,行内级内容将被浮动元素推出
- 行内级元素 inline-block元素浮动后,其顶部将与所在的顶部对齐
- 浮动的问题
- 多个行内元素中间的空格(间隙)去除的方法
- 将父级元素的font-size设为0,但需要子元素设置回来
- 通过子元素span统一向一个方向浮动
- flex布局
- 多个行内元素中间的空格(间隙)去除的方法
- 清除浮动
- 父元素最后增加一个空的块级元素,并且让它设置clear:both;
- 布局方案对比
flex布局
flex布局
flex-container
- 开启了flex布局的元素叫做flex-container
flex-item
- flex-container里面的元素则称为flex-item
flex-item 最终的base-size 从优先级高--> 低
- max-width|min-width|min-height
- flex-basis
- width|height
- 内容本身的size
flex 布局问题
js
<style>
.container{
width: 500px;
background-color: orange;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item{
width: 110px;
height: 140px;
}
.container > span {
width: 110px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<!-- 添加span的个数 为列数减去2 -->
<span></span>
<span></span>
</div>
通过添加span来解决 如果一行元素未满,可能排列顺序有误 但问题是 多了2个span元素
块级元素中嵌套img 可以设置 vertical-align:middle block元素中是没有内容的,那么line-height继承过来也是不生效的 块级元素中的居中对齐
box-sizing 适用场景 明确的设置了宽高后 box-sizing borderbox才生效
动画
- transform
- 变形 通常行内块元素不能进行形变
- 平移 translate(x,y)
- 缩放 scale(x,y)
- 旋转 rotate(deg)
- 倾斜 skew(deg,deg)
- 设置多个值 translate(50px) scale(1.2) rotate(45deg);
- 垂直居中总结
- transition动画
- 只定义开始状态和结束状态 不能定义中间状态 不能重复执行,除非再一次触发动画
- 需要在特定状态下会触发才能执行,比如某个属性被修改了
- animation动画
- 帧动画
- vetical-align
居中
水平居中
- 行内元素
- 设置父元素 text-align:center
- 行内元素
- 块级元素
- 设置当前的块级元素宽度 margin:0 auto;
- 块级元素
- 绝对定位
- 元素有宽度的情况下,left|right|0 margin:0 auto;
- 绝对定位
- flex
- justify-content:centwer align-items:center;
- flex
垂直居中
- 绝对定位
- 元素有高度的情况下,top0|bottom0 margin: auto 0;
- flex algin-item: center
- too translate(-50%,-50%)
语义化
- header
- nav 导航
- section 定义文档某个区域的元素
- article 内容元素
- aside 侧边栏
- footer
新增元素
- video
- src
- width
- height
- muted 静音
- controls 控制栏
- autoplay
- preload 预加载
- none|metadata|auto
- poster URL地址
- audio
- src
- controls
- autoplay
- muted
- preload
- input
- placeholder
- autofocus 最多输入的内容
新增全局属性 data-*
text-overflow 设置文字溢出
-clip -ellipsis 生效前提 是overflow不是visible
backdrop-filter blur(5px)
浏览器前缀
CSS函数补充
- var
- calc
- blur
- gradient 渐变函数
FC
Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Block-level boxes participate in a block formatting context. Inline-level boxes participate in aninline formatting context.
In a block formatting context,boxes are laid out one after the other, yertically, beginning at the top of a containing block. The vertical distancebetween two sibling boxes is determined by the 'margin' properties. Vertical margins between adjacent block-level boxes in a block formattingcontext collapse.
In a block formating context, each box's left outer edge touches the left edge of the containing block (for right-to-left formatting, right edgestouch). This is true even in the presence of floats (although a box's ine boxes may shrink due to the floats), unless the box establishes a new blockformatting context (in which case the box itself may become narrower due to the floats).
媒体查询
- @import和@media
- style link media(max-width:600px)
- 使用window.matchMedia()和MediaQueryList.addListListener()方法来测试和监控媒体的状态
CSS 预处理器
常见的CSS单位
rem 根据html的字体大小动态变化的单位
em 相对父元素的字体单位大小
vw 视窗口宽度的1%
vh 视窗口高度的1%
深入理解px(pixel) dpr ppi
设备像素 手机|显示器的真实像素
逻辑像素(设备独立像素) 在设备像素之上 操作系统抽象
CSS像素 通常使用的单位为px,默认情况下等于设备独立像素
- 通过screen.width screen.height获取到电脑的逻辑分辨率
预处理器 less scss
- less lt's css ,with just a little more
- 参考文档
js.nowrap_ellipsis{ white-space:nowrap; text-overflow:ellipsis; overflow:hidden; } .box1{ width:100px; .nowrap_ellipsis() }- sass 文档
cssPixel dpr ppi
- dpr device pixel ratio 设备像素比例 通过window.devicePixelRatio
- dpr = 设备像素比/css retina屏幕中,一个逻辑像素在长度上对应的两个物理像素
- ppi 每英寸像素密度 - 衡量单个物理单位内拥有的像素 1英寸=== 2.54cm
浏览器视窗口viewport
- 布局视口 相对于980px来布局的这个视口
- 视觉视口 手机端会默认对页面进行缩放以显示到用户的可见区域中 显示在这个可见区域内的视口
- 理想视口
- 可视窗口=== 布局视口
- user-scalable 默认yes 设为无法缩放当前页面
移动端适配的rem方案
- 百分比
- rem单位+动态html的font-size
- 375 37.5px 1rem 37.5px
- 320 32px 1rem 32px
- 414 41.4px 1rem 41.4px
- vw
- flex布局
- consider rem 的font-size尺寸
- 媒体查询
- 针对不同的方案,设置html不同的font-size
- 将原来要设置的尺寸,转化为rem单位 媒体查询 缺点
- 需要针对不同的方案编写大量的媒体查询
- 若动态的改变尺寸,不会实时的进行更新
- 编写js代码 flexible
- postcss-pxtorem
移动端适配的vw方案
- 媒体查询
- vw
- postcss-pxtorem
grid 布局
容器属性
- 项目属性
- grid item
- grid line
CSS 文本溢出
日常开发中,当元素中文字内容过长,已经超过了当前父元素的宽度的情况下,为了良好的用户体验,会对其进行文本溢出处理,将超过内容使用省略号的形式显示。
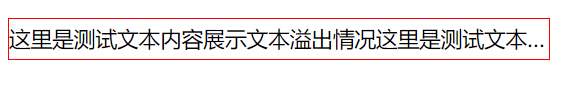
- 单行溢出
TIP
text-overflow: 规定当文本溢出时,显示省略号代替被溢出部分的内容 white-space: nowrap 设置文本在一行显示 不换行 overflow: 文字长度超出限定宽度,则隐藏掉
white-space: nowrap 是overflow:hidden 和text-overflow:ellipsis生效的前提

js
p {
overflow: hidden;
width: 400px;
height: 30px;
line-height: 30px;
border: 1px solid red;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
<body>
<p>这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况</p>
</body>
- 多行溢出
通常会控制文本显示n行
TIP
js
p{
width: 400px;
border: 1px solid red;
-webkit-line-clamp: 2;/*限制在一个块元素显示的文本的行数 */
display: -webkit-box;/**/
-webkit-box-orient: vertical;/*设置或检索伸缩盒对象的子元素的排列元素*/
overflow: hidden;
text-overflow: ellipsis;/*多行文本的情况下,用省略号代替*/
}
<body>
<p>这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况这里是测试文本内容展示文本溢出情况</p>
</body>
 tian~
tian~