1.字符串简介
字符串就是"人类的自然语言"
字符串要用引号包裹,双引号或者单引号均可
数字11和字符串'11'在语义上是不同的,前者表达—个数量,后者是一个文本
要将一个变量的值“插入”到字符串中,要“斩断链接”
js
let year = 2020;
let str = "北京冬季奥运会在" + year + "年召开"
console.log(str); //北京冬季奥运会在2020年召开
2.模板字符串
语法:
`字符串 ${变量/表达式} 字符串` (键盘tab上面那个键)
作用:
字符串模板简化了一些繁琐的字符串拼接操作
js
let str = `北京冬季奥运会在${year}年召开`;
普通字符串和模板字符串的区别
js
let user1 = "tian";
let user2 = `tian`;
console.log(user1 === user2); //true
html
<script>
let person = {
username: "tian",
age: 16,
sex: "纯汉子",
};
//let info =
// "我的名字是:" +
// person.username +
// ",我的年龄是" +
// person.age +
// ",我是个" +
// person.sex;
let info = `我的名字是:${person.username},我的年龄是${person.age},我是个${person.sex}`;
//和其他东西一起使用的时候,使用模板字符串,方便注入
//其他情况下使用模板字符串和一般字符串都行
console.log(info);
</script>
模板字符串的注意事项
输出多行字符串
js
//一般字符串
let str = "第一行\n第二行"
console.log(str);
js
//模板字符串
let str = `第一行\n第二行`;
let str = `第一行
第二行`;
console.log(str);
//模板字符串中,所有的空格、换行或缩进都会被保留在输出之中
输出`和\等特殊字符
js
let info = `\`\\`
console.log(info);
模板字符串的注入
js
let user = "tian";
let person = {age: 16, sex: "male"};
let getSex = function(sex){
return sex === "male"? "男" : "女";
}
let info = `${user},${person.age},${getSex(person.sex)} `
console.log(info);
///只要最终可以得出一个值的就可以通过$注入到模板字符串中
字符串模板中可以使用表达式
js
let a = Math.random();
let str = `<div> ${a > 0.5 ? "正确" : "错误"} </div>`;
console.log(str);
字符串模板可以代替函数的小括号执行函数 (了解即可)
js
function fn(x){
console.log(x)
}
// 通过字符串模板执行的函数,参数为数组的形式
fn`1` // [1]
fn`1,2` // [1,2]
模板字符串的应用
html
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
p,
ul {
text-align: center;
font-size: 30px;
margin: 50px 0px;
}
</style>
</head>
<body>
<p>学生信息表</p>
<ul id="list">
<li>信息加载中.....</li>
</ul>
<script>
//数据
let students = [
{
username: "tian",
age: 18,
sex: "male",
},
{
username: "夕颜",
age: 12,
sex: "female",
},
{
username: "二狗",
age: 16,
sex: "male",
}
];
let html = "";
for(let i = 0; i < students.length; i++){
html += `<li>我的名字是 ${students[i].username},我的年龄${students[i].age},我的性别${students[i].sex}<li>`;
}
let list = document.getElementById("list");
list.innerHTML = html;
</script>
3.包装对象(包装类)
原始类型有没有属性和方法?
按原始类型与引用类型的定义来说
只有引用类型(对象)才有属性和方法,原始类型是没有自己的属性和方法的
js
let num = 100;
//我们使用toString方法将num这个数值型转换成了字符串型 为什么num就真的调用了toString却没有报错呢?
let str = num.toString();
console.log(typeof str); //string
这里面我们用原始类型num调用了toString方法,
那是不是原始类型也能调用方法呢,答案是否定的。仍然只有对象才能拥有自己的属性和方法。
JavaScript中有三种包装对象,
他们对应的构造函数分别是String字符串,Number数值,Boolean布尔值。
很多编程语言都有包装对象的设计,
包装对象的目的就是为了让基本类型值可以从它们的构造函数的prototype上获得方法
js
let a = new Number(123);
let b = new String("abc");
let c = new Boolean(true);
console.log(typeof a);// "object"
console.log(typeof b);// "object"
console.log(typeof c);// "object"
console.log(a === 123); // false
console.log(b === 'abc'); // false
console.log(c === true); // false
console.log(10 + a); // 133
console.log(10 + b); //10abc
console.log(10 + c); //11
//new出来的基本类型值可以正常参与运算
html
<script>
let a = 123;
console.log(a.__proto__ === Number.prototype); //true
let b = "str";
console.log(b.__proto__ === String.prototype); //true
let c = false;
console.log(c.__proto__ === Boolean.prototype); //true
</script>
当我们对一些基本数据类型的值去调用属性和方法时
浏览器会临时使用包装对象将基本数据类型转换为引用数据类型
这样基本数据类型就有了属性和方法,然后再调用对象的属性和方法
调用完了之后,原始类型仍是原始类型,新创建的包装对象会被销毁
js
//定义五个原始类型
let str = "hello"; //包装对象String
let num = 100; //包装对象Number
let bool = true; //包装对象Boolean
let und = undefined; //无包装对象
let nu = null; //无包装对象
//输出五个值,建议分别输出,查看那一条报错。
console.log(str.toString());
console.log(num.toString());
console.log(bool.toString());
console.log(und.toString()); //报错
console.log(nu.toString()); //报错
举例:
所以通过包装对象,我们也能得到原始类型的某些属性,例如length属性
js
let str = 'yunmu';
console.log(str.length); // 打印结果:5
//通过length属性,我们可以获取到字符串的长度,本身不是对象,不能调用length属性,这也是受益于包装对象
//JavaScript 引擎自动将yunmu转为包装对象
//在这个对象上调用length属性。调用结束后,这个临时对象就会被销毁。
上面的代码,执行顺序是这样的:
js
// 步骤(1):把简单数据类型 string 转换为 引用数据类型 String,保存到临时变量中
let temp = new String('yunmu');
// 步骤(2):把临时变量的值 赋值给 str
str = temp;
// 步骤(3):销毁临时变量
temp = null;
js
let un = undefined;
console.log(un.length); //报错 但是undefined就不能输出length了
我们再来看看下面这个例子
js
let str = "hello";
str.name = "test";//我们为str添加了name属性,这行代码成功执行,但是最后一行输出的却是undefined
console.log(str.name); //输出undefined
//第二行name属性赋值的时候,包装对象会登场,创建一个str对应的对象,
//当然,这行执行完了这个对象就会被销毁。然后在第三行又会创建一个新的包装对象,这个对象当然是没有name属性的了,所以输出的是undefined
//如果需要原始类型具有属性和方法,那包装对象就要登场,运行完之后,包装对象创建的对象就会被销毁.
总结
原始类型是没有属性和方法的,他们就是单纯的值
如果希望获取他们的属性或调用方法,那就需要包装对象来帮忙,但是帮
完了,生成的对象马上就会被销毁
4.字符串的length属性
获取字符串长度
js
var str = "hello world"
console.log(str.length) // 11 空格也算一个字符 只读不可改
//中文、数字、英语字母、空格,都是1个长度,字符串的下标从0开始;
5.字符串方法
在底层,字符串是以字符数组的形式保存的。代码举例:
js
let str = 'yunmu';
console.log(str[2]); // 获取字符串中的第2个字符
上方代码中,smyhvae这个字符串在底层是以["y", "u", "n", "m", "u"]的形式保存的。因此,我们既可以获取字符串的长度,也可以获取指定索引 index 位置的单个字符。这很像数组中的操作。
String 对象的很多内置方法,也可以直接给字符串用。此时,也是临时将字符串转换为 String 对象,然后再调用内置方法。
需要注意的是:字符串的所有方法,都不会改变原字符串(字符串的不可变性),操作完成后会返回一个新的值。
字符串的常见方法如下。
获取指定位置的字符
1.charAt()
使用方法:
str.charAt(index); str:是字符串 charAt()是方法
charAt()方法可以得到指定位置的字符
js
let str = "hello world";
console.log(str.charAt(0)); //h
2.str[index]
str.charAt(index)和str[index]的效果是一样的,str[index]是 H5 标准里新增的特性。
js
let str = "hello world";
//字符串就是特殊的数组,因为都具有length属性,既然和数组很相似,就可以像数组一样使用下标来获取字符
console.log( str[0] ) // h
charAt()获取字符和下标获取的区别在哪里
charAt() 当参数索引不在字符串中是,返回空字符串
括号[] 当中括号内的索引不在字符串中时,返回undefined
str[index]是 H5 标准里新增的特性。因为获取一个对象身上不具有的属性时返回undefined,中括号就是对象表示法
js
console.log( str[1000] ) //undefined
console.log(str.charAt(100)); //超过位置返回空字符串
遍历字符串
js
let str = "tian我爱你"
for(let i = 0 ; i < str.length ; i++){
console.log(str.charAt(i));
}
3.charCodeAt()
使用方法:
str.charCodeAt(index);
返回指定位置字符的 unicode 码
( unicode 码:在 ASCII 码上做了一些拓展 )
常识记忆的编码
0-9 ===> 48-57
A-Z ===> 65-90
a-z ===> 97-122
js
let str = "abcd"
console.log( str.charCodeAt( 2 ) ) // 99
html
<script>
let str = 'I love my country!我你爱中国!';
//需求:求一个字符串占有几个字符位。
//思路;如果是英文,占一个字符位,如果不是英文占两个字符位。
//技术点:判断该字符是否在0-127之间。(在的话是英文,不在是非英文)
alert(getZFWlength(str)); // 30
alert(str.length); // 24
//定义方法:字符位
function getZFWlength(string) {
//定义一个计数器
let count = 0;
for (let i = 0; i < string.length; i++) {
//对每一位字符串进行判断,如果Unicode编码在0-127,计数器+1;否则+2
if (string.charCodeAt(i) < 128 && string.charCodeAt(i) >= 0) {
count++;
} else {
count += 2;
}
}
return count;
}
</script>
formCharCode()
获取对应字符编码的字符
使用语法:
String.fromCharCode(字符编码);
js
let result1 = String.fromCharCode(72);
let result2 = String.fromCharCode(20013);
console.log(result1); // 打印结果:H
console.log(result2); // 打印结果:中
查找字符串
1.indexOf()/lastIndexOf()
获取字符串中指定内容的索引
这个方法,是使用频率最高的一个方法。
语法 1:
索引值 = str.indexOf(想要查询的字符串);
备注:indexOf() 是从前向后查找字符串的位置。同理,lastIndexOf()是从后向前寻找。
解释:可以检索一个字符串中是否含有指定内容。如果字符串中含有该内容,则会返回其第一次出现的索引;如果没有找到指定的内容,则返回 -1。
因此可以得出一个重要技巧:
- 如果获取的索引值为 0,说明字符串是以查询的参数为开头的。
- 如果获取的索引值为-1,说明这个字符串中没有指定的内容。
举例 1:(查找单个字符)
js
let str = 'abcdea';
//给字符查索引(索引值为0,说明字符串以查询的参数为开头)
console.log(str.indexOf('c'));
console.log(str.lastIndexOf('c'));
console.log(str.indexOf('a'));
console.log(str.lastIndexOf('a'));
打印结果:

举例 2:(查找字符串)
js
let name = 'yunmudsb';
console.log(name.indexOf('mu')); // 打印结果:3
语法 2:
这个方法还可以指定第二个参数,用来指定查找的起始位置。语法如下:
索引值 = str.indexOf(想要查询的字符串, [起始位置]);
举例 3:(两个参数时,需要特别注意)
js
let str = 'yunmudsb';
let result = str.indexOf('n', 3); // 从第三个位置开始查找 'u'这个字符 【重要】
console.log(result); // 打印结果:
indexOf 举例
案例
查找字符串"yunmudsb"中,所有
u出现的位置以及次数。
思路:
(1)先查找第一个 u 出现的位置。
(2)只要 indexOf 返回的结果不是 -1 就继续往后查找。
(3)因为 indexOf 只能查找到第一个,所以后面的查找,可以利用第二个参数,在当前索引加 1,从而继续查找。
代码实现:
js
let str = "yunmudsb";
let index = str.indexOf("u");
let num = 0;
while (index !== -1) {
console.log(index);
num++; // 每打印一次,就计数一次
index = str.indexOf("u", index + 1);
}
console.log("u出现的次数是" + num);
2.search()
获取字符串中指定内容的索引(参数里一般是正则)
语法:
js
索引值 = str.search(想要查找的字符串);
索引值 = str.search(正则表达式);
备注:search() 方法里的参数,既可以传字符串,也可以传正则表达式。
解释:
可以检索一个字符串中是否含有指定内容。
如果字符串中含有该内容,则会返回其第一次出现的索引。
如果没有找到指定的内容,则返回 -1。
js
let name = "yunmudsb";
console.log(name.search("mu")); // 打印结果:3
console.log(name.search(/mu/i)); // 打印结果:3
3.includes()
字符串中是否包含指定的内容
语法:
js
布尔值 = str.includes(想要查找的字符串, [position]);
//参数中的 position:如果不指定,则默认为0;如果指定,则规定了检索的起始位置。
解释
判断一个字符串中是否含有指定内容。
如果字符串中含有该内容,则会返回 true;否则返回 false。
js
let name = 'yunmudsb';
console.log(name.includes('yu')); // 打印结果:true
console.log(name.includes('hello')); // 打印结果:false
console.log(name.includes('yu',1)); // 打印结果:false
应用
html
<script>
//https://www.shiguangkey.com/course/list
//https://www.shiguangkey.com/course/list?cateId=267&pageIndex=1
let url = "https://www.shiguangkey.com/course/list";
function addURLParam(url, name, value) {
url += url.includes("?") ? "&" : "?";
url += `${name}=${value}`;
return url;
}
url = addURLParam(url, "cateId", 267);
console.log(url);
url = addURLParam(url, "pageIndex", 1);
console.log(url);
</script>
4.startsWith()
字符串是否以指定的内容开头
语法:
布尔值 = str.startsWith(想要查找的内容, [position]);
解释:判断一个字符串是否以指定的子字符串开头。如果是,则返回 true;否则返回 false。
参数中的position:
如果不指定,则默认为0。
如果指定,则规定了检索的起始位置。
检索的范围包括:这个指定位置开始,直到字符串的末尾。即:[position, str.length)
举例:
js
const name = 'abcdefg';
console.log(name.startsWith('a')); // 打印结果:true
console.log(name.startsWith('b')); // 打印结果:false
// 因为指定了起始位置为3,所以是在 defg 这个字符串中检索。
console.log(name.startsWith('d',3)); // 打印结果:true
console.log(name.startsWith('c',3)); // 打印结果:false
5.endsWith()
字符串是否以指定的内容结尾
语法:
js
布尔值 = str.endsWith(想要查找的内容, [position]);
解释:判断一个字符串是否以指定的子字符串结尾。如果是,则返回 true;否则返回 false。
参数中的position:
如果不指定,则默认为 str.length。
如果指定,则规定了检索的结束位置。
检索的范围包括:从第一个字符串开始,直到这个指定的位置。即:[0, position)
或者你可以这样简单理解:endsWith() 方法里的position,表示检索的长度。
**注意:**startsWith() 和 endsWith()这两个方法,他们的 position 的含义是不同的,请仔细区分。
js
const name = 'abcdefg';
console.log(name.endsWith('g')); // 打印结果:true
console.log(name.endsWith('f')); // 打印结果:false
// 因为指定了截止位置为3,所以是在 abc 这个长度为3字符串中检索
console.log(name.endsWith('c', 3)); // 打印结果:true
console.log(name.endsWith('d', 3)); // 打印结果:false
字符串截取
1.slice()
slice() 方法用的最多。
语法:
新字符串 = str.slice(开始索引, 结束索引); //两个参数都是索引值。包左不包右。
**解释:**从字符串中截取指定的内容。不会修改原字符串,而是将截取到的内容返回。
注意:上面的参数,包左不包右。参数举例如下:
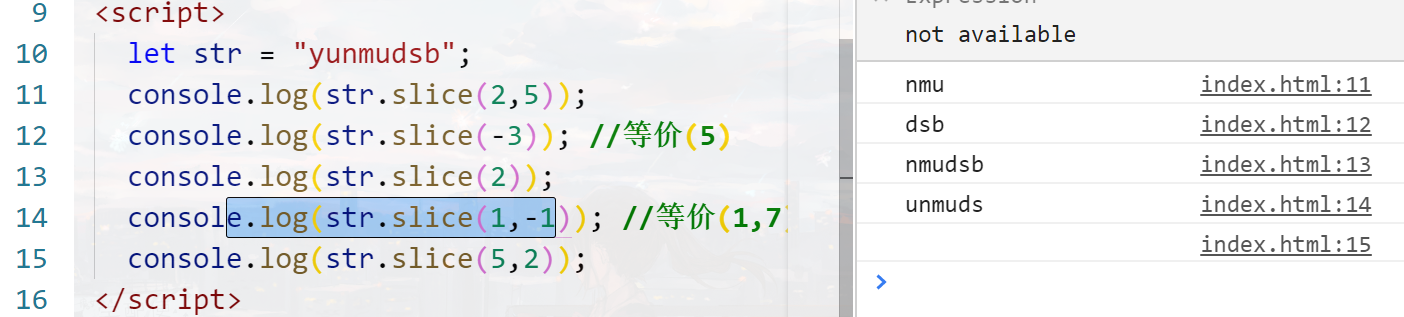
(2, 5)截取时,包左不包右。(-3)表示从倒数第三个开始,截取到最后。(2)表示从指定的索引位置开始,截取到最后。(1, -1)表示从第一个截取到倒数第一个。 参数为负数时,其值为字符串长度+该负数。(5, 2)前面参数大,后面的小,返回值为空。
举例
2.substring()
语法:
js
新字符串 = str.substring(开始索引, 结束索引); //两个参数都是索引值。包左不包右。
解释:从字符串中截取指定的内容。和slice()类似。
substring()和slice()是类似的
不同之处在于:
substring()不能接受负值作为参数。如果传递了一个负值,则默认使用 0。substring还会自动调整参数的位置,如果第二个参数小于第一个,则自动交换,会将较小的数作为开始位置 ,将较大的数作为结束位置。比如说,
substring(1, 0)相当于截取的是第一个字符。
3.substr()
语法:
js
字符串 = str.substr(开始索引, 截取的长度);
**解释:**从字符串中截取指定的内容。不会修改原字符串,而是将其截取到的内容返回。
注意,这个方法的第二个参数截取的长度,不是结束索引。
参数举例:
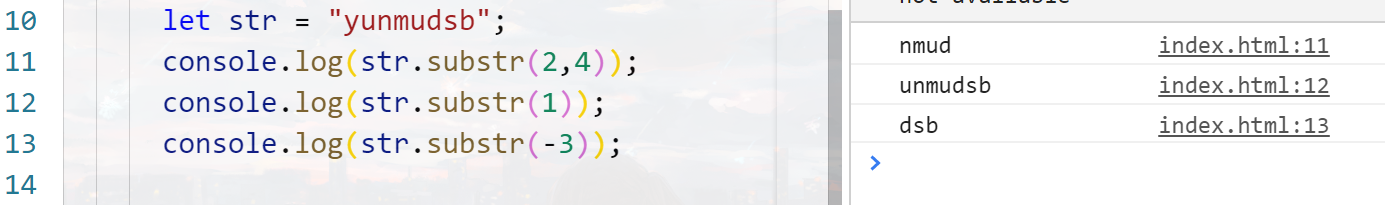
(2,4)从索引值为 2 的字符开始,截取 4 个字符。(1)从指定位置开始,截取到最后。(-3)从倒数第几个开始,截取到最后.

备注:ECMAscript 没有对 substr() 方法进行标准化,因此不建议使用它。
padStart和padEnd
补全字符串的长度
语法:
js
str.padStart(targetLength , padString)
js
let str = "a";
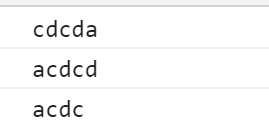
console.log(str.padStart(5,"cd"));
console.log(str.padEnd(5,"cd"));
打印结果
注意
原字符串的长度,等于或大于最大长度,不会消减原字符串,字符串补全不生效,返回原字符串
js
let str = "abc";
console.log(str.padStart(2, "d")); //abc
console.log(str.padEnd(2, "d")); //abc
用来补全的字符串与原字符串长度之和超过了最大长度,截去超出位数的补全字符串,原字符串不动
js
let str = "abc";
console.log(str.padStart(10 , 123456789)); //1234567abc
console.log(str.padEnd(10, 123456789)); //abc1234567
如果省略第二个参数,默认使用空格补全长度
js
let str = "abc";
console.log(str.padStart(10)); // abc
console.log(str.padEnd(10)); // abc
应用
显示日期格式比如
2020-10-10
2020-10-01
获取到的月份日如果是个数自动在其前面补0 保持日期格式的一致
js
console.log("10".padStart(2,0)); //10
console.log("1".padStart(2,0)); //01
concat()
语法:
js
新字符串 = str1.concat(str2); //连接两个字符串
解释:字符串的连接。
这种方法基本不用,直接把两个字符串相加就好。
是的,你会发现,数组中也有concat()方法,用于数组的连接。这个方法在数组中用得挺多的。
js
let str1 = "yunmu";
let str2 = "xiyan";
let result = str1.concat(str2);
console.log(result); // 打印结果:yunmuxiyan
split()【重要】
字符串转换为数组 【重要】
语法:
js
新的数组 = str.split(分隔符);
解释:通过指定的分隔符,将一个字符串拆分成一个数组。不会改变原字符串。
备注:split()这个方法在实际开发中用得非常多。一般来说,从接口拿到的 json 数据中,经常会收到类似于"y, u, n"这样的字符串,前端需要将这个字符串拆分成['y', 'u', 'n']数组,这个时候split()方法就派上用场了
代码举例 1:
js
let str = 'yun, mu, shuai, bi'; // 用逗号隔开的字符串
let arr = str.split(','); // 将字符串 str 拆分成数组,通过逗号来拆分
console.log(arr); // 打印结果是数组:["yun", "mu", " shuai", " bi"]
代码举例 2:
js
//split()方法:字符串变数组
var str3 = '千古壹号|qianguyihao|许嵩';
console.log('结果1:' +str3.split()); // 无参数,表示:把整个字符串作为一个元素添加到数组中。
console.log(str3.split('')); // 参数为空字符串,则表示:分隔字符串中每一个字符,分别添加到数组中
console.log(str3.split('|')); // 参数为指定字符,表示:用 '|' 分隔字符串。此分隔符将不会出现在数组的任意一个元素中
console.log(str3.split('许')); // 同上
打印结果:(都是数组)

replace()
语法:
javascript
新的字符串 = str.replace(被替换的字符,新的字符);
解释:将字符串中的指定内容,替换为新的内容并返回。不会修改原字符串。
注意:这个方法,默认只会替换第一个被匹配到的字符。如果要全局替换,需要使用正则。
代码举例:
js
//replace()方法:替换
let str = 'Today is fine day,today is fine day !';
console.log(str2);
console.log(str2.replace('today', 'tomorrow')); //只能替换第一个today
console.log(str2.replace(/today/gi, 'tomorrow')); //这里用到了正则,才能替换所有的today
repeat()
重复字符串
语法:
js
newStr = str.repeat(重复的次数);
解释:将字符串重复指定的次数。会返回新的值,不会修改原字符串。
举例1:
js
let str = "yunmudsb";
console.log(str.repeat(2)); // 打印内容:yunmudsbyunmudsb
举例2:
模糊字符串的后四位
js
let telephone = '13088889999';
let mix_telephone = telephone.slice(0 , -4) + '*'.repeat(4); // 模糊电话号码的后四位
console.log(telephone); // 打印结果:13088889999
console.log(mix_telephone); // 打印结果:1308888****
trim()
去除字符串前后的空白。
js
let str = " a b c ";
//去除首部的空格
console.log(str.trimStart());
console.log(str.trimLeft());
//去除尾部的空格
console.log(str.trimEnd());
console.log(str.trimRight());
代码举例:
js
//去除字符串前后的空格,trim();
let str = ' a b c ';
console.log(str);
console.log(str.length);
console.log(str.trim());
console.log(str.trim().length);
打印结果:

toUpperCase(),toLowerCase()
大小写转换
toLowerCase方法用于将一个字符串全部转为小写
toUpperCase则是全部转为大写。它们都返回一个新字符串不改变原字符串
js
let str = "hello world";
// 转换大写
console.log(str.toUpperCase());//HELLO WORLD
console.log(str.charAt(6).toUpperCase());//W
js
// 转换小写
let str = "HELLO WORLD";
console.log(str.toLocaleLowerCase());//hello world
html 方法
anchor() 创建 a 链接
big()
sub()
sup()
link()
bold()
举例:
js
let str = '你好';
console.log(str.anchor());
console.log(str.big());
console.log(str.sub());
console.log(str.sup());
console.log(str.link('http://www.baidu.com'));
console.log(str.bold());

字符串练习
获得到了在字符串中首次出现的这个a的位置后,再利用编码方法为这个字符进行编码
js
let str="Work hard, earn money."
let strKey = str.indexOf("a");
let key = str.charCodeAt(strKey);
console.log(key);
js
//用字符串的三种方法获取下面的字符串中的字符 world
let str="Program ape world you do not understand";
document.write(str.slice(12,18));//补充代码
// 这个方法的特点是:两个参数代表了开始位置和结束为止,当有负数出现时,负数的参数和字符串的长度相加
document.write(str.substring(18,12));//补充代码
// 这个方法的特点是:两个参数代表了开始位置和结束为止,当参数为负数时,自动转化为0
document.write(str.substr(12,5));
// 这个方法的特点是:两个参数分别代表了开始位置和截取的字符串的长度
js
//编写js函数,用于获得输入参数的后缀名,如输入abc.txt,返回.txt。
// 获取扩展名
let imgformat = "images/index.jpg"
let Jsformat = "images/js/index.js"
function getFileFormat(url){
var pos = url.lastIndexOf(".");
return url.substr(pos+1);
}
let url1 = getFileFormat(imgformat);
let url2 = getFileFormat(Jsformat);
console.log(url1);
console.log(url2);
练习
"smyhvaevaesmyh"查找字符串中所有 m 出现的位置。
js
let str = 'smyhvaevaesmyh';
for (let i = 0; i < str.length; i++) {
//如果指定位置的符号 === "m"
if (str.charAt(i) === 'm') {
console.log(i);
}
}
**练习 **
判断一个字符串中出现次数最多的字符,统计这个次数
html
<script>
let str2 = "aabbbccccddddd";
//定义一个,然后判断json中是够有该属性,如果有该属性,那么值+1;否则创建一个该属性,并赋值为1;
let json = {};
for (let i = 0; i < str2.length; i++) {
//判断:如果有该属性,那么值+1;否则创建一个该属性,并赋值为1;
let key = str2.charAt(i);
if (json[key] === undefined) {
json[key] = 1;
} else {
json[key] += 1;
}
}
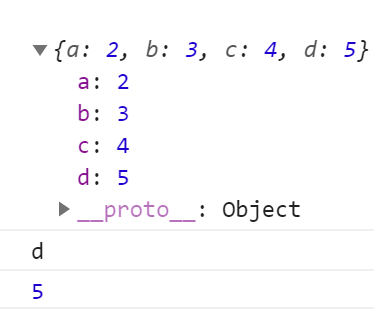
console.log(json);
//获取json中属性值最大的选项
let maxKey = "";
let maxValue = 0;
for (let k in json) {
if (json[k] >= maxValue) {
maxValue = json[k];
maxKey = k;
}
}
console.log(maxKey);
console.log(maxValue);
</script>
打印结果
 tian~
tian~