JavaScript的标识符
1、什么是标识符?
变量、函数、属性的名字,或者函数的参数。
2、标识符的命名规则:
(1)、由字母、数字、下划线(_ )或美元符号( $ )组成
(2)、不能以数字开头
(3)、不能使用关键字、保留字等作为标识符
什么是变量?
ECMAScript的变量是松散类型
松散类型:可以用来保存任何类型的数据
换句话说,每个变量仅仅是一个用于保存值的占位符而已
变量命名规范
1.只允许使用 数字、字母、下划线、$ (不能使用数字开头)
2.严格区分大小写
3.不要重复定义/声明
4.关键词/保留词 不能用来做变量名
5.语义化驼峰命名
6.见名知意
- 关键字 => js已经赋予特殊功能的单词
- 保留字 => js预订可能未来要使用的字
关键字:
css
break、else、new、var、 case、 finally 、 return、 void 、 catch 、for 、switch 、 while 、 continue、 function 、this 、 with 、default 、 if 、 throw 、 delete 、 in 、 try 、do 、 instranceof、 typeof
保留字:
css
abstract 、 enum 、int 、 short 、 boolean 、export 、interface、 static、 byte 、extends 、 long 、 super 、 char 、 final 、native 、synchronized 、 class 、float 、 package 、throws 、 const 、goto 、private 、transient 、 debugger 、 implements 、protected 、 volatile 、 double 、import 、public
js
//以下都是合法的变量名
let a;
let A;
let b333;
let _abc;
let $;
let $o0_0o$;
let ________;
let _;
// 以下都是非法的变量名
let 123a;
let 12_a;
let abc@163;
let abc¥;
let let;
let class;
注意:
关键字,保留字不用可以的去记忆, 在未来学习的过程中会接触到一大部分关键字保留字,
定义变量的多个写法
使用 let 关键字定义一个变量
同一个变量不能多次定义(ES6中使用 let 多次定义同一个变量直接报错)
1.定义时赋值(常用)
赋值运算符 变量的赋值用等号,等号就是赋值符号,在JS中等号没有其他的含义,等号就表示赋值。
js
let x = 10; //变量可以理解为一个容器,用来存储一个值。
//上面先声明变量a,然后在变量a与数值10之间建立引用关系,称为将数值1"赋值"给变量a
let y = 20; //JavaScript 的变量名区分大小写,x和X是两个不同的变量。
//= 两边的空格不是必须的 为了美观
2.先定义后赋值
js
let x;
let y;
x = 10;
y = 20;
3.同时定义多个变量,用逗号隔开
js
let x,y;
x = 10;
y = 20;
//等价于
let x = 10,
y = 20;
注意
如果变量赋值的时候,忘了写 let 命令,这条语句也是有效的。
js
let a = 1;
// 基本等同
a = 1;
//省略声明的变量是全局变量 不推荐省略let操作符来定义全局变量 建议总是使用let命令声明变量
如果一个变量没有声明就直接使用,JavaScript 会报错,告诉你变量未定义。
js
console.log(x);
// ReferenceError: x is not defined
4.定义常量
js
const x = 3.1315927;
//const 定义的变量称之为常量,是不允许重新赋值的.
//开发约定俗成 常量名字全大写
注意 :
= 左边为一个变量,不能为表达式
js
let a = 10;
let b = 5;
let c;
a - c = b // 报错 ,赋值运算符左边不能为表达式
console.log(c);
语句
JavaScript 程序的执行单位为行,一行一行地执行,一般情况,一行就是一个语句。
语句是为了完成某种任务而进行的操作。
jslet a = 1 + 3; //这条语句先用let命令,声明了变量a,然后将1 + 3的运算结果赋值给变量a //1 + 3叫做表达式(expression),指一个为了得到返回值的计算式。
语句和表达式的区别
语句主要为了进行某种操作,一般情况下不需要返回值
表达式则是为了得到返回值,一定会返回一个值。 JavaScript 语言中预期为值的地方,都可以使用表达式。
将同类型的数据(如常量、变量、函数等) , 用运算符号按一定的规则连接起来的、有意义的式子称为表达式
比如,赋值语句的等号右边,预期是一个值,因此可以放置各种表达式。
JavaScript 是一种动态类型语言,也就是说,变量的类型没有限制,变量可以随时更改类型。
js
let a = 100;
a = "tian牧";
//上面代码中 变量a先被赋值为一个数值 又被重新赋值为一个字符串
//第二次赋值的时候 因为变量a已经存在 不需要使用var命令
区分变量还是直接量
变量的时候,不能加引号。如果变量加上引号,就变成字符串的直接量了。
js
let a = 200;
console.log("a"); //a
let a = "大家好";
console.log(a); //大家好
//引号是“字符串”的定界符,所以在双引号里面的a已经失去了变量的意思,就是一个字符串a。
数据类型
在一门语言里,会存在各种各样的值。
各种各种的数据都是用来解决不同的应用场景的需求。
基本类型:
number 数值
string 字符串
boolean 布尔值
undefined 未定义
null 空指针
复杂数据类型:
object 对象
ES6新增
symbol 唯一值
bigint 大整数
String
基本介绍
字符串是由0或是多个字符组成的字符序列,即字符串;
字符串是一个术语,说白了就是我们人说的话。
字符串可以用双引号(“”)或是单引号(‘’)或模板字符串(``)包裹起来,
三除外观上没有任何的不同,可随意使用
js
let b = "tian";//双引号
let bb = '薛宝钗';//单引号
let bbb = `林黛玉`;//模板字符串
如果一个数字,用引号引起来,那么就是字符串了。
js
console.log("666");
不加引号是错误的
js
// 不能不加引号,这是错误的:
console.log(tian帅B);
注意引号必须是同种引号,混用错误
js
console.log('嘻嘻");
正常情况
引号内部可以有不同种的引号,比如双引号里面可以有单引号:
js
// 双引号中用单引号
console.log("你笑起来像'花儿'一样好看");
// 单引号中用双引号
console.log('你笑起来像"花儿"一样好看');
如果要在双引号里使用双引号或者单引号内使用单引号
js
let b1 = "云\"\"牧";
//使用\进行转义 将有意义的符号转为没有意义的字符
可以将没有意义的字面n转为有意义的换行
js
//转义字符
alert("你们\n啊\n怎么可以\n那么可爱呢");
boolean
布尔(逻辑)只能有两个值:true 或 false。
js
let c = true; // true
let c = false //false
let d = 20 > 30;
console.log(d);//false
如果 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值。
除了下面六个值被转为false,其他值都视为true。
js
undefined
null
false
0
NaN
""或''或 ``(空字符串)
js
console.log(Boolean("0") );//true
console.log(Boolean(" ") );//true 空字符串中带空格也为true
console.log(Boolean("false") );//true
console.log(Boolean("null") );//true
console.log(Boolean(2 - 2) );//false
布尔值往往用于程序流程的控制
js
if ('') {
console.log('true');
}
//if命令后面的判断条件,预期应该是一个布尔值 JavaScript 自动将空字符串,转为布尔值false
//导致程序不会进入代码块,所以没有任何输出。
Number
js
let a = 10;
let aa = 10 + 20; //右边为表达式 运算整体赋值给aa变量
整数
JavaScript中,数字的整数字面量可以有三种进制:
10进制: 普通的数字就是十进制
8进制:如果以0、0o、0O开头数字字面量是八进制,八进制只包括数字0~7
16进制:如果以0x,0X开头数字字面量是十六进制。十六进制整数可以包含(0-9)和字母 a-f 或 A-F
二进制
二进制数值以0b,0B开头
js
0b10 //2
0b1111 //15
八进制
js
//以0开头,是八进制;显示的时候会以十进制显示
console.log(017); //15 //7*8的零次方 + 1*8的一次方
console.log(0o17); //15
console.log(0O17); //15
console.log(044); //4*8的零次方 + 4*8的一次方
console.log(010); //8
console.log(0o36); //30
console.log(0O36); //30
注意
八进制只能出现0~7这8中数字,如果表示不合法,那么JS将自动的认为你输入错了,从而用十进制进行显示:
js
console.log(080); //80
//以0开头,按理说是八进制,但是后面的数字错了,所以以十进制显示
但是以0o开头、0O开头的数字,如果后面写错了,控制台报错!
js
// 如果是0o开头的,后面的数字错了,对不起,不转为10进制了,控制台报错!
console.log(0o88); //报错
console.log(0O88); //报错
//// 控制台报错 语法错误
//Uncaught SyntaxError: Invalid or unexpected token
十六进制
js
// 十六进制:
console.log(0xff); //255 f相当于15
console.log(0x2b); //43
如果后面有错误的写法,那么控制台报错
js
console.log(0x2g);
// 控制台报错 语法错误
//Uncaught SyntaxError: Invalid or unexpected token
浮点数
JavaScript 内部,所有数字都是以64位浮点数形式储存
小数或指数
计算机世界中,小数称为“浮点数”
指数就是:允许使用e来表示乘以10的几次幂
js
console.log(3.1415);
console.log(.35); //0.35 如果整数位数是0,可以不写
console.log(5e5); //500000
console.log(5.2e5); //520000
console.log(1e-4); //0.0001
注意:
只有十进制有小数的字面量,八进制、十六进制没有小数的字面量。所以小数没有进制之分
由于浮点数不是精确的值,所以涉及小数的比较和运算要特别小心
js
console.log(0.1+0.2);
//0.30000000000000004
console.log( (0.3-0.2) === (0.2-0.1));
// false
Infinity
Infinity表示“无穷”,用来表示两种场景一种是一个正的数值太大,或一个负的数值太小无法表示
另一种是非0数值除以0,得到
Infinity。
js
// 场景一
console.log( Math.pow(2, 1024)); //2的1024次方
// Infinity
//表达式的计算结果太大太小,超出了能够表示的范围,因此返回Infinity
// 场景二
console.log(1/0); // Infinity
//而非0数值除以0,会返回Infinity。
Infinity有正负之分,Infinity表示正的无穷,-Infinity表示负的无穷
js
console.log(Infinity === -Infinity); // false
console.log(1 / 0 ); //Infinity
console.log(-1 / 0 ); // -Infinity
console.log(-1 / -0 ); // Infinity
由于数值正向溢出(overflow)、负向溢出(underflow)和被0除,JavaScript 都不报错,所以单纯的数学运算几乎没有可能抛出错误。
Infinity大于一切数值(除了NaN),-Infinity小于一切数值(除了NaN)。
js
console.log(Infinity > 88888); // true
console.log(-Infinity < 88888); //true
//Infinity与NaN比较,总是返回false。
NaN
NaN是 JavaScript 的特殊值,英语全名叫做not a number,表示“非数字“主要出现在将字符串解析成数字出错的场合。
NaN不等于任何值,包括它本身。
js
console.log(1 - 'tiandsb'); // NaN
//0除以0也会得到NaN.
console.log(0/0);// NaN
//注意的是,NaN不是独立的数据类型,而是一个特殊数值,它的数据类型依然属于Number
isNaN()
isNaN方法可以用来判断一个值是否为NaN。但isNaN()也不好用,
它的机理是:只要该变量传入Number()的执行结果是NaN,则isNaN()函数都会得到true
js
isNaN(NaN) //true
isNaN(5) //true
isNaN(undefined);//true
isNaN('3天');//true
isNaN(null);//false
js
console.log(isNaN(NaN)); // true
console.log(isNaN(123)); // false
isNaN只对数值有效,如果传入其他值,会先被先转成数值。
比如,传入字符串的时候,字符串会被先转成NaN,所以最后返回true
js
console.log(isNaN('Hello')); // true
出于同样的原因,对于对象和数组,isNaN也返回true
js
console.log(isNaN({})); // true
console.log(isNaN(["yun"])); // true
对于空数组和只有一个数值成员的数组,isNaN返回false。
js
console.log(isNaN([]));// false
console.log(isNaN([123]));// false
console.log(isNaN(['123'])); // false
上面代码之所以返回false,原因是这些数组能被Number函数转成数值
isFinite()
isFinite方法返回一个布尔值,表示某个值是否为正常的数值。如果 number 是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
js
console.log(isFinite(Infinity)); // false
console.log(isFinite(-Infinity)); // false
console.log(isFinite(NaN)); // false
console.log(isFinite(undefined)); // false
//除了Infinity、-Infinity、NaN和undefined这几个值会返回false
//isFinite对于其他的数值都会返回true。
console.log(isFinite(null)); // true
console.log(isFinite(666)); // true
Undefined
undefined 表示这个值未被定义
undefined 出现的场景:
(1)变量被声明了,但没有赋值时,就等于undefined。
下面3条先不讲
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
js
let a;//未定义
console.log(address);//表示这个变量未被赋值
let address = undefined; //很少使用
//提前定义变量,不清楚数据类型,后续赋值。
Null
null 表示空,与undefined不同的是,
null它表示一个空对象指针,undefined则表示未定义
js
let f = null;
//提前定义变量,指向一个空的内存地址,知道这个变量即将存储对象数据。
//当我们需要将对象销毁、数组销毁或者删除事件监听时,通常将它们设置为null。
box.onclick = null;
如果一个需要保存对象的变量没有真正保存对象,就应该明确的让该变量保存 null 值,这样做不仅可以体现 null 作为空对象指针的惯例,而且有助于进一步区分 null 和 undefined
说明:
undefined值是派生自null值的,所以undefined == null的返回结果是true
Object 对象数据类型
对象是最复杂的数据类型,又可以分成三个子类型。
- 狭义的对象(object)
- 数组(array)
- 函数(function)
Array 数组
数组(array)是按次序排列的一组值。每个值的位置都有编号(从0开始),整个数组用方括号表示。
js
//数组的作用是用来存储一组数据,本身是复杂类型,里面存储其他任何类型的数据
let a = [ "林黛玉" ,"tian" , "薛宝钗" , 200 ,true]
console.log(a);
取值
js
console.log( "下标1的数据:" , a[1] );
console.log("数组的长度", a.length );//取的数组长度
重新赋值
js
a[0] = 100;//给某一项重新赋值
console.log(a);
如果在中间多写一个逗号里面什么都不写
js
let b = [ "林黛玉" , "tian" , , "薛宝钗" , 200 ,true]
console.log( b );
console.log("数组的长度", b.length );
console.log( "下标2的数据:" , b[2]);
//数组占位为empty , 取值是undefined的数据类型
人为设置length大于当前元素个数,则数组的成员数量会增加到这个值,新增的位置都是空位
js
var arr = [1,2,3];
arr[10] = 100; // arr[3]到arr[9] 的值为 empty (留了空位) 读取新增的位置都会返回undefined。
console.log(arr[9])//undefined
人为设置一个小于当前成员个数的值,该数组的成员数量会自动减少到length设置的值。
js
var arr = [ 'a', 'b', 'c' ];
arr.length // 3
arr.length = 2;
arr // ["a", "b"]
清空数组的一个有效方法,就是将length属性设为0。
js
arr.length = 0;
console.log(arr)//[]
除了在定义时赋值,数组也可以先定义后赋值。
js
let arr = [];
arr[0] = 'a';
arr[1] = 'b';
arr[2] = 'c';
数组的嵌套取值
如果数组的元素还是数组,就形成了多维数组
js
// 二维数组 ---> 数组里面嵌套数组
let a = [
"林黛玉",
"tian",
"薛宝钗",
200,
true,
[
"绿巨人",
"钢铁侠",
"超人",
],
];
console.log(a[5][2]);//超人
object 对象数据(狭义的对象)
Js核心概念
对象是一组键值对的集合 , 是一种无序的复合数据集合
js
//对象 ---> 对一个东西的描述
let lindaiyu = {
name : "林黛玉小怼怼", //属性名(键名):属性值(键值)
sex : "女",
age : 16 ,
weight : "50kg",
height : "150cm",
marry : false
};
console.log(lindaiyu);
/*对象所有的属性名都是字符串,加引号和不加引号都可以 除非不符合标识符的规则,比如第一个字符为数字含有空格或运算符*/
//属性值可以是任何数据类型
//每一个属性名被称为属性,如果一个属性名的值是函数,则这个属性称为方法
//属性之间用逗号分隔 , 最后一个属性可加可不加
//属性名不能相同 属性值能相同
对象取值
js
//取值,不通过序号下标去获取
console.log(lindaiyu.name);
console.log(lindaiyu.age);
console.log(lindaiyu.a);//取一个对象不存在的属性返回undefined
对象修改
js
lindaiyu.marry = true
console.log(lindaiyu.marry);
添加新属性
js
lindaiyu.hobby = "怼人";
console.log(lindaiyu);
//属性可以动态的创建和添加 不必在对象声明时全部指定
对象删除
js
delete lindaiyu.age
console.log(lindaiyu);
// = 赋值操作不能删除对象属性
lindaiyu.height = undefined;
lindaiyu.height = null;
console.log(lindaiyu);
简单练习
js
let lindaiyu = {
name : "林黛玉小怼怼",
sex : "女",
age : 16 ,
weight : "50kg",
height : "150cm",
marry : false,
husband : {
name : "tian",
age : 18,
hobby : ["唱歌" , "看书" , "吹箫"]
}
};
console.log(lindaiyu.husband.hobby[2]);//吹箫
内置对象,节点对象
内置对象(js提前帮你定义好的对象)
节点对象(通过去获取的元素)
js
console.log(window); //内置window对象,里面少读属性只读,大部分可读可写
console.log(document);
console.log()
函数对象
函数是一段可以反复调用的代码块
把一堆代码封装起来,不会立马去执行.
js
function fn() {
console.log("大");
console.log("家");
console.log("好");
}
// 函数调用方式之一(主动调用)
fn();
typeof 操作符
检测一个变量或数据的数据类型
number类型
js
//下面定义的变量都是number类型
var a = 200;
var b = -123;
var c = 123.456;
var d = .5e4;
var e = 0xf0;
var f = 016;
var g = Infinity;
var h = NaN;
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
console.log(typeof f);
console.log(typeof g);
console.log(typeof h);
JS中所有的数字都是number类型的
number类型的东西, 所有的数字(不分正负,整浮,大小,进制,),Infinity, NaN,不在细分为整形int、浮点型float这些乱七八糟的东西。
string 字符串类型
js
var str1 = "您好啊";
var str2 = "250";
var str3 = ""; //空字符串,也是字符串
console.log(typeof str1);
console.log(typeof str2);
console.log(typeof str3);
boolean类型
boolean类型(布尔类型), 布尔类型只有两个值true,false,即真或假
js
var bool = true;
console.log(bool );
console.log(typeof bool ); //boolean
//注意:此时true,和false没有加引号,所以不是字符串
undefined 类型
只let了一个变量,没有赋初值,它的默认值是undefined;
这个undefined是自成一家,类型和值都是undefined。这种类型的值页只有一个。
js
var un; //我只定义了,没有赋初值,所以就是undefined,类型也是undefined
console.log(un);
console.log(typeof un); //undefined
js
console.log(typeof null);//object
console.log(typeof []);//object
console.log(typeof {});//object
console.log(typeof window);//object 内置对象
特殊 :
null 在使用typeof检测时 ,数据类型为Object
历史原因造成的。1995年的 JavaScript 语言第一版,
只设计了五种数据类型(对象、整数、浮点数、字符串和布尔值),没考虑
null,只把它当作object的一种特殊值。后来
null独立出来,作为一种单独的数据类型,为了兼容以前的代码,typeof null返回object就没法改变了。
js
console.log(typeof null);//object类型 但是是null类型
//所以 建议 在定义一个未知的对象时,先将其定义为 null
js
console.log(typeof function a(){})
//function 更好区分普通对象和函数对象
赋值和取值
赋值
js
let a = 10; //赋值 --> 10赋值给a变量
console.log(a);
取值
js
let b = a * 10;//取值 --> a变量的值取出来乘以10 赋值给b变量
console.log(b);
数组和对象数据的取值和赋值
- 数组
js
let arr = [10 , 20];
console.log(arr[0]);//取值
arr[0] = 100//赋值
console.log(arr);
let a = 10;
let b = a * 10;
let arr1 = [a , b];//取值 本来要存数据,但是是变量,要找变量所对应的数据
console.log(arr1);
//区分开
let arr2 = ["a" , "b"];// 此时a b 都是字符串数据,直接存储.
console.log(arr2);
如果直接在数组内写入a变量,但是a没有被定义出来
js
let arr = [a];
console.log(arr);
// 报错 --> 因为a没有被定义,找不到没有变量a; 区分undefined是一种数据类型,不是报错
- 对象
js
let obj = {x : 66 , y : 99};
console.log(obj.x);//取值
obj.x = 200;//重新赋值
console.log(obj);
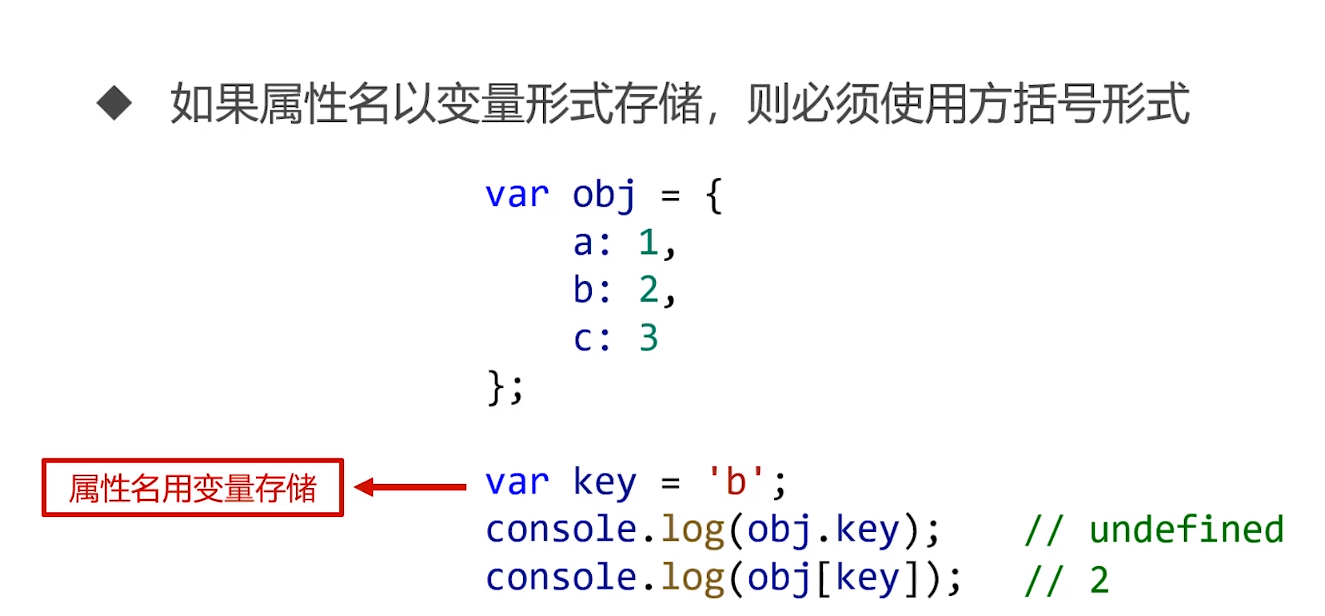
读取操作对象属性 除了 . 操作之外, 对象还可以通过 [] 取值
注意
如果使用方括号,属性名必须放在引号里面,否则会当成变量来处理
js
console.log(obj["x"]);
console.log(obj.x);
//如果使用.操作符 x 就是 字符串
//如果使用方括号运算符 不使用引号 x就是变量
使用场景
方括号可以代替点操作符 但如果要访问例数值等不符合标准的属性名,必须使用[]去进行操作
js
console["log"]("如果云层是天空的一封信");

 tian~
tian~