1.正则表达式初识
正则表达式(regular expression)描述了字符串的“构成模式”,经常被用于检查字符串是否符合预定的格式要求
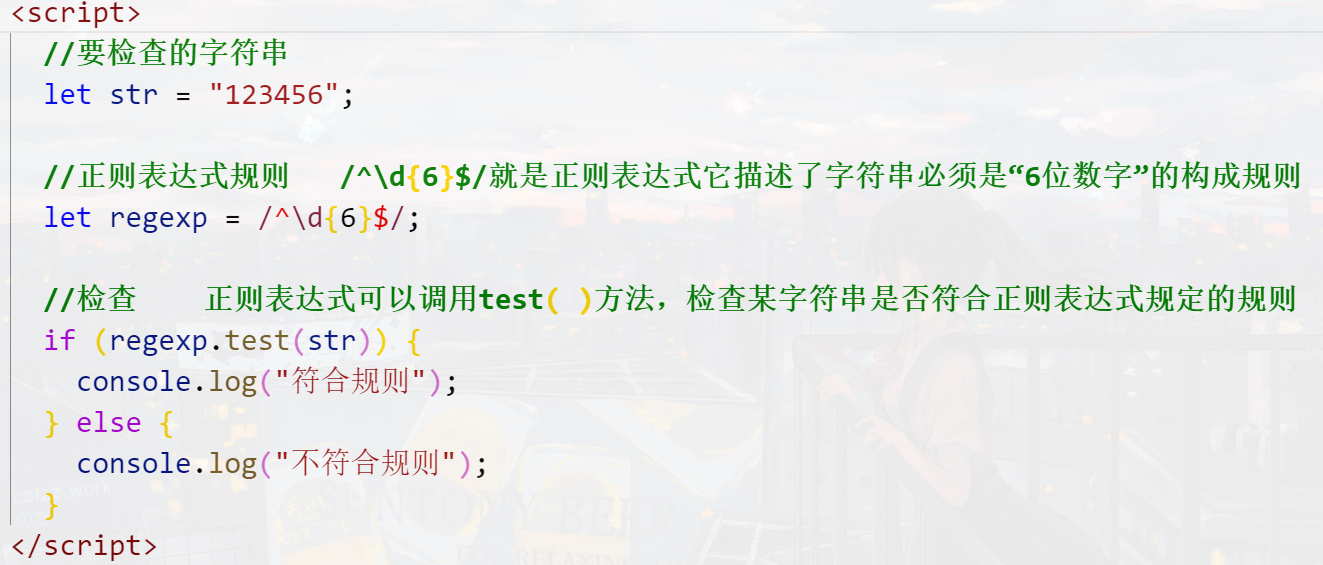
用一个例子快速演示正则表达式基本使用方法:检查某个字符串是否是6位数字
正则表达式“按位”描述规则
正则表达式“按位”描述规则,是指它是一位一位的描述字符串的构成形式
比如检查字符串是不是这样的:以字母m开头,然后是3个数字,最后以字母n结尾
js
/^m\d\d\dn$/
//^表示开头,$表示结尾,\d表示数字 \d\d\d也可以写作\d{3}
定义正则表达式
js
// 这个正则表达式表示一个形式:以m开头,n结尾,中间是6位数字
var regexp = /^m\d{6}n$/;
let str1 = 'm123456n';
let str2 = 'm1234567n';
let str3 = 'm123b56n';
let str4 = '123456';
console.log(regexp.test(str1)); // true
console.log(regexp.test(str2)); // false
console.log(regexp.test(str3)); // false
console.log(regexp.test(str4)); // false
2.正则表达式的创建
使用**/内容/**的语法形式,可以快速创建正则表达式
也可以使用**new RegExp('内容')**的形式,创建正则表达式
使用typeof运算符检查正则表达式的类型,结果是object
js
// 创建正则表达式方法1
let regexp1 = /^\d{6}$/;
// 创建正则表达式方法2
let regexp2 = new RegExp('^\\d{6}$'); //一个反斜杠是转义字符
let str = '555666';
console.log(regexp1.test(str)); // true
console.log(regexp2.test(str)); // true
console.log(typeof regexp1); // object
console.log(typeof regexp2); // object
3.元字符
“元字符”是指一位指定类型的字符
开头和结尾
元字符注意事项
如果使用new RegExp()写法,反斜杠需要多写一个
比如 /^\d$/ 和 new RegExp( '^\\d$') 是相同的意思
元字符使用举例
题目1
某快递公司运单号形式是这样的:123-4567-890,请使用正则表达式检查某字符串是否符合此格式
js
//正则表达式
let regexp1 = /^\d\d\d-\d\d\d-\d\d\d$/;
//待测试的字符串
let str1 = "111-222-333";
console.log(regexp1.test(str1))
题目2
某产品的验证秘钥形式是这样的:口口口-口口口口-口口口,其中表示字母数字或者下划线,请使用正则表达式检查某字符串是否符合此格式
js
// 正则表达式 /w是字母数字下划线
let regexp2 = /^\w\w\w-\w\w\w-\w\w\w$/;
//待测试的字符串
let str2 = "abc-abc-__1";
console.log(regexp2.test(str2));
字符的转义
在特殊字符之前的反斜杠\表示下一个字符不是特殊字符,应该按照字面理解
js
/.$/ ======> //检查字符串是不是任意字符
/\.$/ ======> //检查字符串是不是一个点
/^\\$/ ======> //检查字符串是不是一个反斜杠
- 不管一个符号有没有特殊意义,都可以在其之前加上一个\以确保它表达的是这个符号本身
举例
举例:某产品批号形式为:123.45^67#89,请使用正则表达式检查某字符串是否符合此格式
js
let regexp = /^\d\d\d\.\d\d\^\d\d\#\d\d$/
//待测试的字符串
let str = "666.55^34#21"
console.log(regexp.test(str));
4.方括号表示法
使用方括号,比如[xyz],可以创建一个字符集合,表示匹配方括号中的任意字符
比如某学校的学号规定:第1位是一个字母,b表示本科生,y表示研究生,后面是7位数字,用正则表示为:
js
/^[by]\d{7}$/
js
//正则表达式
let regexp = /^[yb]\d{7}$/;
let str = "b7788899";
//使用正则表达式进行检查
console.log(regexp.test(str));
可以使用短横-来指定一个字符范围,^表示否定
方括号表示法小题目
题目1
请验证某字符串是否是5位字母,大小写均可
js
let str1 = "abcdf";
let regexp1 = /^[a-zA-Z]{5}$/;
console.log(regexp1.test(str1));
题目2
请验证某字符串是否是5位,且仅有小写字母、点构成
js
let regexp2 = /^[a-z\.]{5}$/;
let str2 = "as.aw";
console.log(regexp2.test(str2));
题目3
请验证某字符串是否是4位小写字母,且最后一位不能是m字母
js
let str3 = "abcd";
let str4 = "abcm";
let str5 = "abc1";
let regexp3 = /^[a-z]{3}[a-ln-z]/;
console.log( regexp3.test(str3) );
console.log( regexp3.test(str4) );
console.log( regexp3.test(str5) );
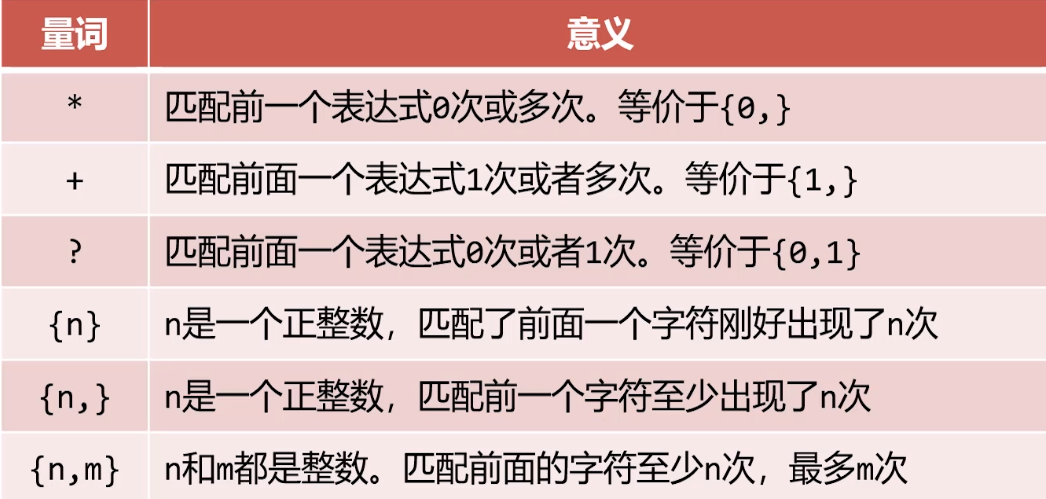
5.量词
题目1:
请验证字符串是否符合手机号码的规则:11位数字,并且肯定以1开头
js
let str1 = '13812345678';
let str2 = '138123456789';
let str3 = '38123456789';
let regexp1 = /^1\d{10}$/;
console.log(regexp1.test(str1)); //true
console.log(regexp1.test(str2)); //false
console.log(regexp1.test(str3)); //false
题目2:
请验证某字符串是否是这样的:以字母开头,中间是任意位数字(最少1位)构成,并以字母结尾
js
let str4 = 'a123123123b';
let str5 = 'abcd';
let str6 = 'a1213b';
let regexp2 = /^[a-zA-Z]\d+[a-zA-Z]$/;
console.log(regexp2.test(str4));
console.log(regexp2.test(str5));
console.log(regexp2.test(str6));
题目3:
请验证某字符串是否符合网址规则:以www .开头,中间是任意位的字符(字母数字下划线,最少一位),最后以.com结尾,也可以以.com.cn结尾
js
let str7 = 'www.baidu.com';
let str8 = 'www.sina.com.cn';
let str9 = 'www.news.cn';
let regexp3 = /^www\.\w+\.com(\.cn)?$/;
console.log(regexp3.test(str7));
console.log(regexp3.test(str8));
console.log(regexp3.test(str9));
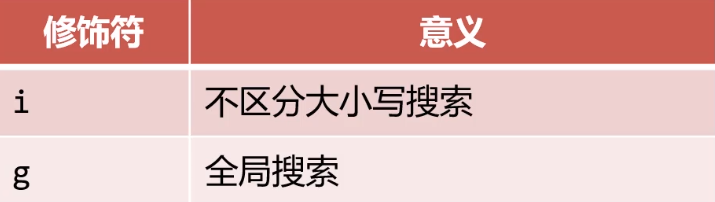
6.修饰符
修饰符也叫作标志(flags),用于使用正则表达式实现高级搜索
修饰符的使用:
js
let re = /m/gi;
let re = new RegExp( 'm', 'gi ' );
7.正则表达式的相关方法
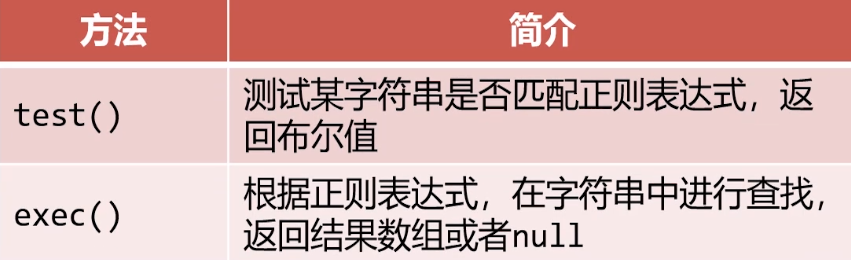
正则表达式的test()方法用来测试某字符串是否匹配此正则表达式,它返回true或false
js
/^[a-z]{3}[a-ln-z]$/.test('abcd') //true
exec()方法功能是:在一个指定字符串中执行一个搜索匹配查找,返回一个结果数组或null
js
let str = "abc123def456ghi789";
let regexp = /\d+/;
let result = regexp.exec(str);
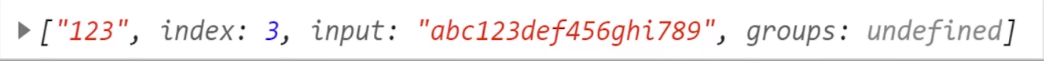
console.log(result);
结果如下
exec方法的逐条遍历
exec()方法最有趣的是,有“g”修饰符的正则表达式将自动成为“有状态”的,这意味着可以对单个字
符串中的多次匹配结果进行逐条的遍历
js
let str = "abc123def456ghi789";
let regexp = /\d+/g; //有g修饰符 +表示贪婪 尽可能多的匹配
let result1 = regexp.exec(str);
let result2 = regexp.exec(str);
let result3 = regexp.exec(str); //逐条遍历
let result4 = regexp.exec(str);
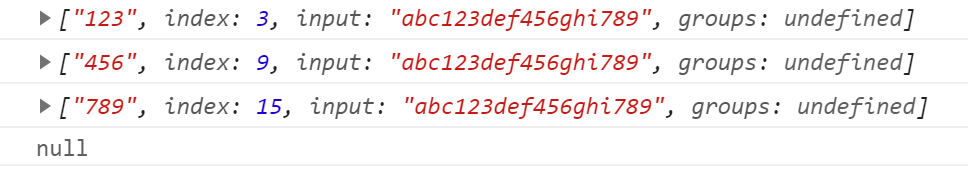
console.log(result1);
console.log(result2);
console.log(result3);
console.log(result4);
使用循环语句简化流程
使用循环语句来循环执行exec,寻找所有的匹配结果
js
let str = "abc123def456ghi789";
let regexp = /\d+/g; //有g修饰符
let result;
while(result = regexp.exec(str)){
console.log(result);
}
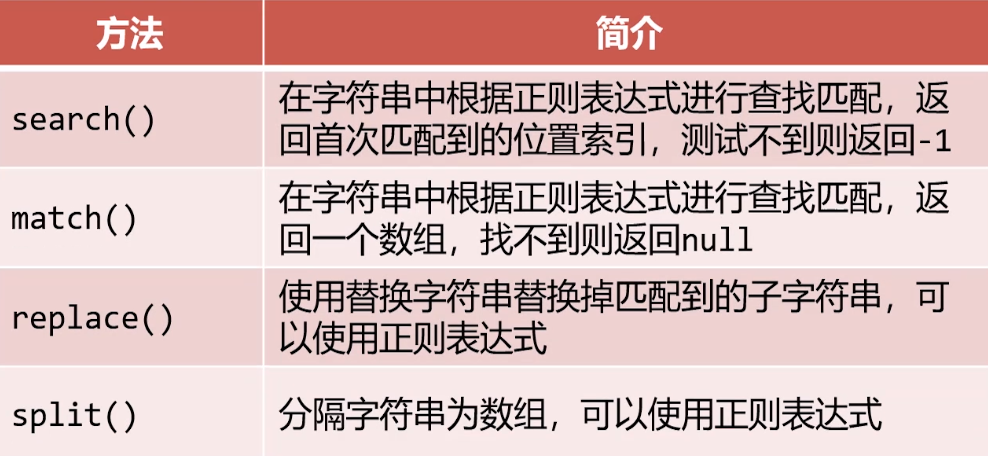
8.字符串的相关方法
字符串有哪些方法可以使用正则表达式呢?
js
let str = "abc123def4567rt89yro";
// search()方法,很像indexOf(),返回查找到的第一个下标,如果找不到就是-1
let result1 = str.search(/\d+/g);
let result2 = str.search(/m/g);
console.log(result1); // 3
console.log(result2); // -1
// match()方法,返回查找到的数组,找不到就是null
let result3 = str.match(/\d+/g);
console.log(result3); // ["123", "4567", "89"]
// replace()方法,进行替换
let result4 = str.replace(/[a-z]+/g, "*"); // 注意+表示贪婪的,尽可能多的连续匹配小写字母
console.log(result4); // *123*4567*89*
9.正则表达式的应用
用正则表达式进行表单验证是正则表达式最重要的实际应用
实际上,很多正则表达式不需要我们自己写,可以通过搜索引擎查找,可以拿来即用
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.warning {
color: red;
display: none;
}
.pass {
color: green;
display: none;
}
</style>
</head>
<body>
<div>
<p>
请输入中文姓名:
<input type="text" id="name-field" />
<span class="warning" id="name-warning">输入的姓名不合法</span>
<span class="pass" id="name-pass">输入的姓名合法</span>
</p>
<p>
请输入手机号码:
<input type="text" id="tel-field" />
<span class="warning" id="tel-warining">输入的手机号码不合法</span>
<span class="pass" id="tel-pass">输入的手机号码合法</span>
</p>
<p>
请输入Email:
<input type="text" id="email-field" />
<span class="warning" id="email-warning">输入的Email不合法</span>
<span class="pass" id="email-pass">输入的Email合法</span>
</p>
</div>
<script>
let nameField = document.getElementById("name-field");
let telField = document.getElementById("tel-field");
let emailField = document.getElementById("email-field");
let nameWarning = document.getElementById("name-warning");
let telWarning = document.getElementById("tel-warining");
let emailWarning = document.getElementById("email-warning");
let namePass = document.getElementById("name-pass");
let emailPass = document.getElementById("email-pass");
let telPass = document.getElementById("tel-pass");
// 当文本框失去焦点,就是光标不在文本框中了
nameField.onblur = function () {
// 得到姓名
let name = nameField.value;
if (/^[\u4E00-\u9FA5]{2,4}$/.test(name)) {
// 如果通过校验
nameWarning.style.display = "none";
namePass.style.display = "inline";
} else {
// 如果没有通过校验
nameWarning.style.display = "inline";
namePass.style.display = "none";
}
};
telField.onblur = function () {
// 得到电话
let tel = telField.value;
if (/^1\d{10}$/.test(tel)) {
// 如果通过校验
telWarning.style.display = "none";
telPass.style.display = "inline";
} else {
// 如果没有通过校验
telWarning.style.display = "inline";
telPass.style.display = "none";
}
};
emailField.onblur = function () {
// 得到email
let email = emailField.value;
// 合法的email都是abc_def123@abc.net
if (/^\w{2,}\@\w{2,}\.[a-z]{2,4}(\.[a-z]{2,4})?$/.test(email)) {
// 如果通过校验
emailWarning.style.display = "none";
emailPass.style.display = "inline";
} else {
// 如果没有通过校验
emailWarning.style.display = "inline";
emailWarning.style.display = "none";
}
};
</script>
</body>
</html>
10.课程总结
元字符、量词、方括号表示法必须要熟悉
正则表达式和字符串的常用方法要熟悉
会用百度搜索常见的正则表达式即可
 tian~
tian~